안녕하세요. 오늘은 네이버 검색 광고 API를 활용해서 키워드 검색량과 연관검색어를 조회하는 자바스크립트를 만들어볼 거예요. 이 API를 활용하면 PC와 모바일에서 각각 특정 키워드의 검색수를 조회하고, 인기 키워드와 해당 키워드의 연관 검색어들을 쉽게 파악하고 분석할 수 있어요.
이번 시간에도 추가적인 프로그램 사용이나 설치 과정 없이 자바스크립트를 이용해서 사용하고 계시는 브라우저 콘솔 창에서 바로 실행할 수 있는 코드로 만들게요. 그리고 HTML로 화면을 만들어서 키워드를 입력 후 검색 버튼을 누르면 결과를 리스트로 보여주는 예제도 같이 만들겠습니다.
먼저 네이버 API를 발급받아야 해요. 아래 URL 접속 후 네이버 아이디로 로그인해서 간단한 인증 과정만 거치면 바로 발급받을 수 있어요. 검색 광고 API는 요청 제한 없어서 한 번 발급받아놓으면 언제든지 자유롭게 활용할 수 있습니다.
네이버 광고
saedu.naver.com
1. 로그인 후 "광고시스템" 클릭

2. 도구 > API 사용 관리 메뉴 클릭

3. 네이버 검색광고 API서비스 신청 클릭 후 약관 동의 선택 > 저장하면 자동 발급

자! 이렇게 발급 과정이 완료되었어요. 액세스 라이선스, 비밀키, CUSTOMER_ID는 노출되지 않도록 안전하게 보관해 주세요. API 호출 시 인증 수단으로 사용됩니다.
브라우저의 개발자 도구 콘솔 창에서 바로 실행하기 위해선 오늘도 역시 CORS 우회 프록시 서버를 활성화해야겠죠! 모르시는 분은 저번 웹스크래핑 글을 참고해 주세요. HTML 파일을 만들어서 실행해도 CORS 우회는 필요합니다.
자바스크립트로 웹스크래핑 하는 방법
안녕하세요. 오늘은 자바스크립트(JavaScript)로 웹 스크래핑(Web Scraping) 하는 방법에 대해 알아볼 거예요. 웹 스크래핑이란 웹 페이지에 있는 정보를 추출하는 과정이에요. 웹페이지는 HTML로 작성
toyou101.tistory.com
네이버 검색 광고 API는 여러 종류가 있는데 이번 시간에는 연관 키워드 및 검색량을 조회하는 GET 방식 URI인 /keywordstool를 사용할 거예요. 간단하게 필수 파라미터에 대해 설명할게요.
- hintKeywords: 조회할 검색어 리스트를 쉼표(,)로 구분하여 입력합니다. 최대 5개의 검색어를 조회할 수 있어요.
- showDetail: 검색어 정보를 선택할 수 있어요. "1"은 검색 키워드와 연관 키워드에 대한 검색량, 클릭 수, CTR, 경쟁 지수 등 자세한 통계 정보를 가져옵니다. "0"은 연관검색어와 검색량 데이터만 조회돼요.
추가로 파라미터가 몇 개 더 있지만 필수가 아니며, 일반적으로 사용되지 않아서 이번 설명에서는 생략할게요. 이제 구현을 해볼까요? 사용하시는 브라우저에서 F12 키를 눌러 개발자 도구를 열고 콘솔 탭에서 코드를 작성합니다.
* 액세스 라이선스, 비밀키, CUSTOMER_ID는 위에서 발급받은 걸로 넣어주세요.
// Access Key, Secret Key, Customer ID를 상수로 정의
const accessLicense = "my_access_license_key_here";
const secretKey = "my_secret_key_here";
const customerId = "my_customer_id_here";
//CORS우회 프록시 서버
const proxyURL = "https://cors-anywhere.herokuapp.com/";
// 네이버 키워드 검색 API를 이용하여 주어진 키워드에 대한 검색 결과 반환
async function fetchKeyword(keywords) {
// API 호출에 필요한 인자들을 정의
const method = "GET";
const api_url = "/keywordstool";
const timestamp = Date.now().toString();
// HMAC-SHA256 암호화를 이용하여 서명(signature)을 생성
const signature = await createSignature(secretKey, timestamp, method, api_url);
// 생성한 서명과 함께 API를 호출하여 검색 결과 반환
const response = await fetch(
`${proxyURL}https://api.naver.com/keywordstool?hintKeywords=${encodeURIComponent(keywords)}&showDetail=1`,
{
headers: {
"X-Timestamp": timestamp,
"X-API-KEY": accessLicense,
"X-CUSTOMER": customerId,
"X-Signature": signature,
},
}
);
// 검색 결과를 출력하는 함수를 호출
const data = await response.json();
displayResults(data);
}
// HMAC-SHA256 암호화를 이용하여 서명(signature)을 생성
async function createSignature(secretKey, timestamp, method, api_url) {
// TextEncoder를 이용하여 입력 데이터를 UTF-8 형식으로 인코딩
const encoder = new TextEncoder();
const data = encoder.encode(`${timestamp}.${method}.${api_url}`);
// 암호화에 사용할 키를 생성
const key = await crypto.subtle.importKey("raw", encoder.encode(secretKey), { name: "HMAC", hash: "SHA-256" }, false, ["sign"]);
// 생성한 키와 입력 데이터를 이용하여 서명을 생성
const signatureArrayBuffer = await crypto.subtle.sign("HMAC", key, data);
// 서명 결과를 base64로 인코딩
const signature = btoa(String.fromCharCode(...new Uint8Array(signatureArrayBuffer)));
return signature;
}
// 검색 결과 출력
function displayResults(data) {
// 최대 검색 결과 개수를 20개로 설정
let maxResults = 20;
for (let i = 0; i < data.keywordList.length; i++) {
const keyword = data.keywordList[i];
console.log(`키워드: ${keyword.relKeyword}, PC 월간 검색수: ${keyword.monthlyPcQcCnt}, 모바일 월간 검색수: ${keyword.monthlyMobileQcCnt}`);
if(maxResults < i) break;
}
}
//키워드 "자바스크립트로" 조회
fetchKeyword("자바스크립트");
요청 헤더의 "X-Signature" 값은 API를 호출할 때 사용하는 인증 서명(signature) 값이에요. 네이버 검색 API는 인증서를 이용해서 요청한 사용자의 정보가 유효한지 검증하는데, "X-Signature" 값은 사용자의 요청에 대한 인증을 위해 사용되고, 이 값을 계산하기 위해 요청 시간, API 키, 서명 알고리즘 등이 사용돼요.
따라서, API를 호출할 때 "X-Signature" 값을 함께 전송해 주어야 해요. 이 값이 유효하지 않을 경우, API 요청은 실패하게 되는 거죠. 이렇게 인증 서명 값을 사용함으로써 API를 안전하게 호출할 수 있도록 보안을 강화하는 것이랍니다. 참고로 인증 서명을 만들 때 "secret Key" 값이 사용되니 안전하게 보관하고 공개되지 않도록 주의해야 합니다.
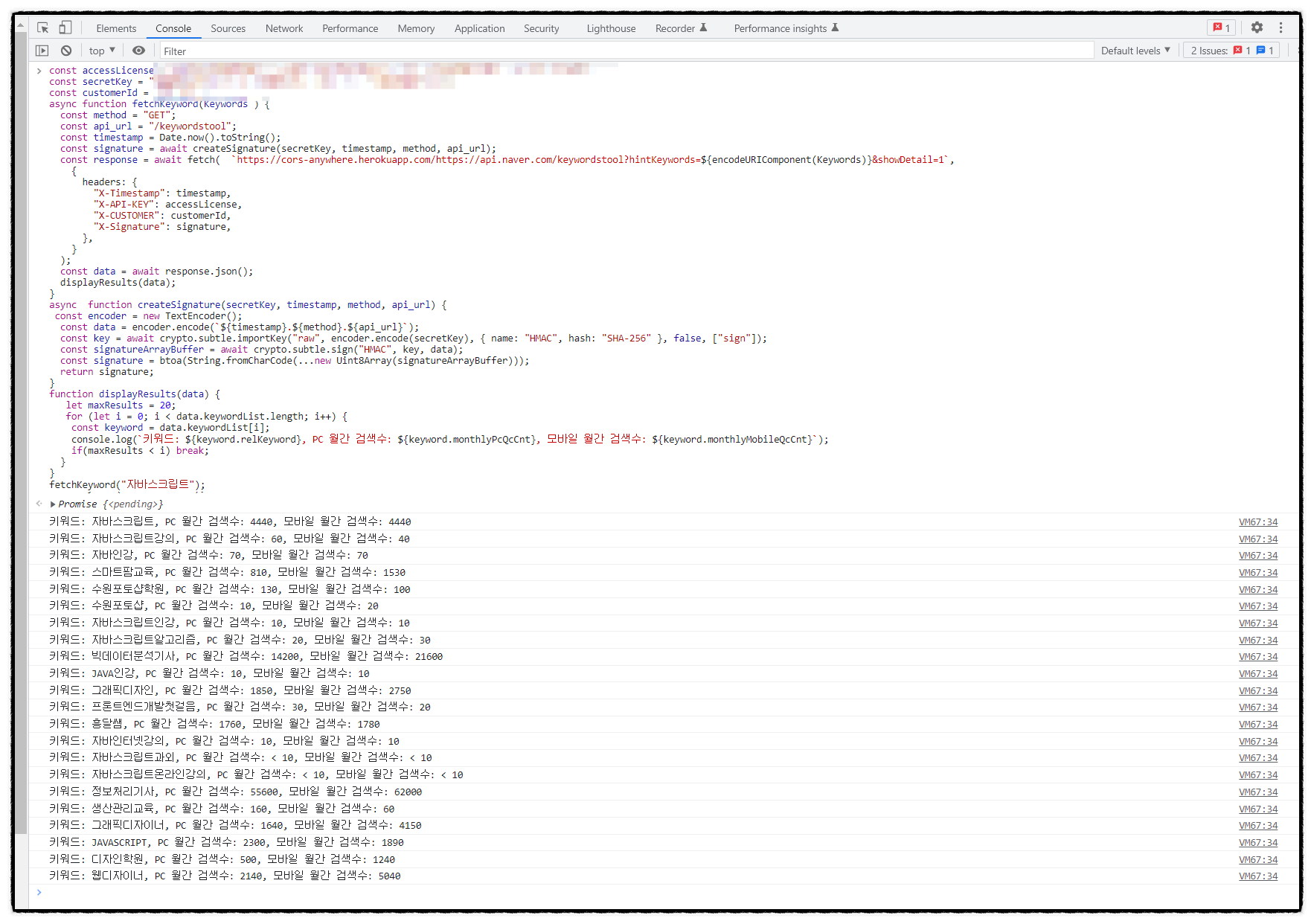
fetchKeyword("자바스크립트") 실행 결과▼

"자바스크립트"라는 키워드로 조회해 봤는데요. 키워드와 연관검색어에 대한 PC의 월간 검색 수와 모바일의 월간 검색 수가 바로 확인되네요! 위 코드에서는 연관검색어가 너무 많아서 최대 검색 결과의 개수를 20개로 제한했습니다. API 호출 시 showDetail을 "1"로 넣었을 때 받아오는 데이터에 대해서 설명할게요.
- monthlyPcQcCnt: 최근 30일간 PC 검색어 쿼리 수의 합. 검색어 수가 10 미만인 경우 "<10"으로 나타납니다.
- monthlyMobileQcCnt: 최근 30일간 모바일 검색어 쿼리 수의 합. 검색어 수가 10 미만인 경우 "<10"으로 나타납니다.
- monthlyAvePcClkCnt: 최근 4주간 키워드 광고의 PC 클릭 수 평균. 데이터가 없으면 0으로 나타납니다.
- monthlyAveMobileClkCnt: 최근 4주간 키워드 광고의 모바일 클릭 수 평균. 데이터가 없으면 0으로 나타납니다.
- monthlyAvePcCtr: 최근 4주간 PC 클릭률. 데이터가 없으면 0으로 나타납니다.
- monthlyAveMobileCtr: 최근 4주간 모바일 클릭률. 데이터가 없으면 0으로 나타납니다.
- plAvgDepth: 최근 4주간 PC 광고의 평균 노출 깊이. 데이터가 없으면 0으로 나타납니다.
- compIdx: PC 광고를 기반으로 한 경쟁 지수. 낮음: 경쟁력 낮음, 중간: 경쟁력 보통, 높음: 경쟁력 높음.
이번에는 HTML 파일을 만들어서 API로 받아오는 다른 값들도 화면의 목록에 보여주도록 할게요. index.html로 만들겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키워드 검색 결과</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<h1>키워드 검색 결과</h1>
<input type="text" id="keyword-input" placeholder="키워드를 입력하세요">
<button id="search-button">검색</button>
<table>
<thead>
<tr>
<th>연관키워드</th>
<th>PC월간검색수</th>
<th>mobile월간 검색수</th>
<th>PC월평균클릭수</th>
<th>mobile월평균클수</th>
<th>경쟁정도</th>
</tr>
</thead>
<tbody id="results">
</tbody>
</table>
<script src="search.js"></script>
</body>
</html>
간단하게 화면을 만들었어요. 이제 위에서 만든 자바스크립트 코드를 search.js 파일로 만들고 displayResults() 함수를 아래와 같이 수정합니다.
function displayResults(data) {
// 결과를 표시할 HTML DOM
const resultsContainer = document.getElementById("results");
resultsContainer.innerHTML = '';
let maxResults = 20;
for (let i = 0; i < data.keywordList.length; i++) {
const keyword = data.keywordList[i];
if (i >= maxResults) break;
// 새로운 행 생성
const row = document.createElement("tr");
// 연관 키워드
const keywordCell = document.createElement("td");
keywordCell.textContent = keyword.relKeyword;
row.appendChild(keywordCell);
// PC 월간 검색수
const pcSearchesCell = document.createElement("td");
pcSearchesCell.textContent = keyword.monthlyPcQcCnt;
row.appendChild(pcSearchesCell);
// 모바일 월간 검색수
const mobileSearchesCell = document.createElement("td");
mobileSearchesCell.textContent = keyword.monthlyMobileQcCnt;
row.appendChild(mobileSearchesCell);
// PC 월평균 클릭수
const pcAvgClicksCell = document.createElement("td");
pcAvgClicksCell.textContent = keyword.monthlyAvePcClkCnt;
row.appendChild(pcAvgClicksCell);
// 모바일 월평균 클릭수
const mobileAvgClicksCell = document.createElement("td");
mobileAvgClicksCell.textContent = keyword.monthlyAveMobileClkCnt;
row.appendChild(mobileAvgClicksCell);
// 경쟁 정도
const competitionCell = document.createElement("td");
competitionCell.textContent = keyword.compIdx;
row.appendChild(competitionCell);
// 결과 테이블에 행을 추가
resultsContainer.appendChild(row);
}
}
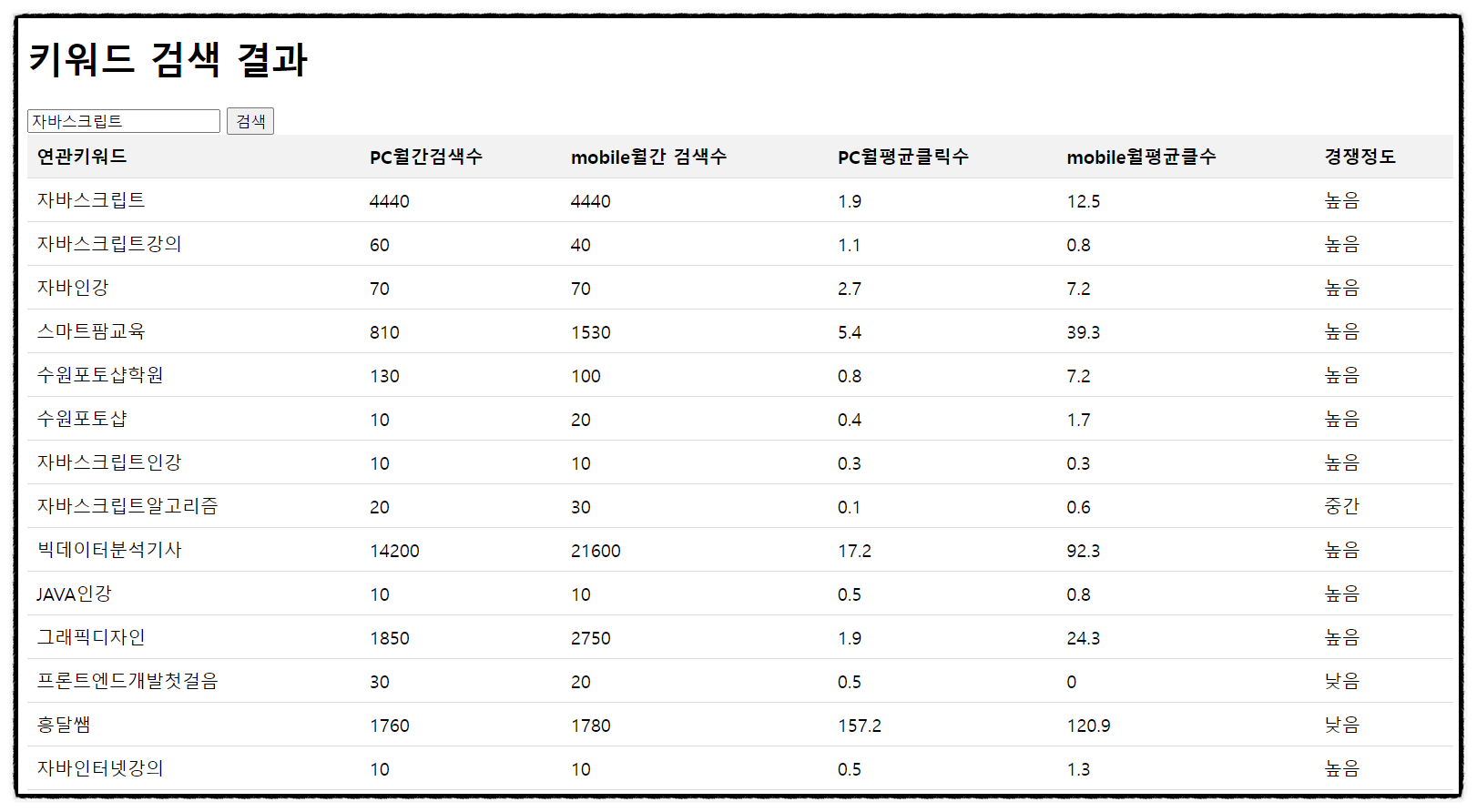
"자바스크립트"로 검색한 결과 ▼

이번엔 "월평균 클릭수"와 "경쟁 정도"까지 받아와서 화면에 보여주도록 만들었어요. 어떤 키워드가 인기 많은지 한눈에 알 수 있을 거 같네요! 이 외에도 클릭률 값이 있지만 사용하지는 않았습니다.
오늘은 네이버 검색 광고 API를 활용해서 키워드 검색량을 조회하는 방법을 알아보았아요. 이를 통해 키워드에 대한 인기도와 경쟁 정도를 파악할 수 있으니 잘 활용하여 마케팅 전략이나 콘텐츠 계획을 세우는 데 도움이 되길 바랍니다. - 끝 -